Job Aid of Running Streamlit App on Google Colab

Streamlit is a user-friendly, open-source Python framework designed to effortlessly create and share interactive data applications. Whether you're a data scientist, engineer, or analyst, Streamlit empowers you to transform your scripts into robust web applications within minutes, all within the familiar Python environment.
Google Colab, on the other hand, provides a seamless environment for testing ideas related to app development, model training, and Gen AI experiments. It eliminates the need for manual setup of the coding environment and offers the added advantage of free GPUs.
The synergy between Streamlit and Google Colab becomes even more compelling when you can translate your demonstrations into interactive web applications. This enables you to effectively operationalize your ideas. In this post, we'll explore how to leverage Streamlit to build web applications seamlessly within the Google Colab environment.
1 Install Dependencies
Firstly, install Streamlit:
!pip install -q streamlitThen install localtunnel to serve the Streamlit app
!npm install localtunnel2 Build Your Apps
Create a demo web application like below:
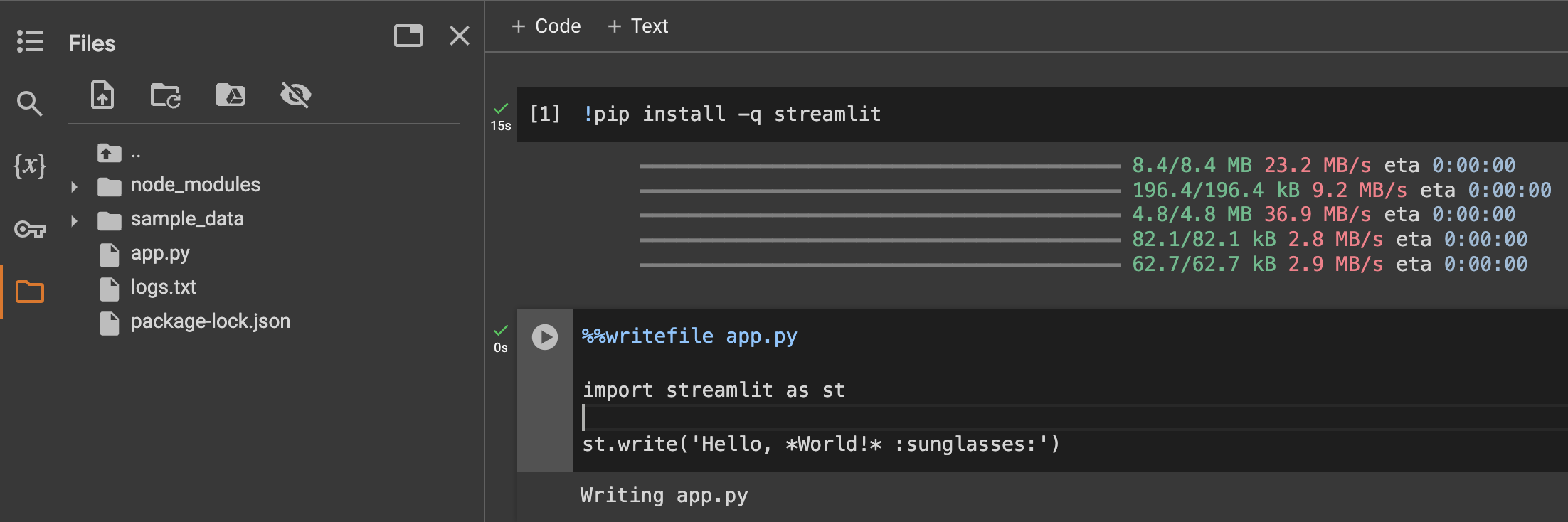
%%writefile app.py
import streamlit as st
st.write('Hello, *World!* :sunglasses:')Then run the app using below command:
!streamlit run app.py --server.address=localhost &>/content/logs.txt &And a few files should be created and shown like this:

3 Expose the App
Let's expose the app to the port 8051:
import urllib
print("Password/Enpoint IP for localtunnel is:",urllib.request.urlopen('https://ipv4.icanhazip.com').read().decode('utf8').strip("\n"))
!npx localtunnel --port 8501The return will be like this:
Password/Enpoint IP for localtunnel is: 35.245.122.211
npx: installed 22 in 1.71s
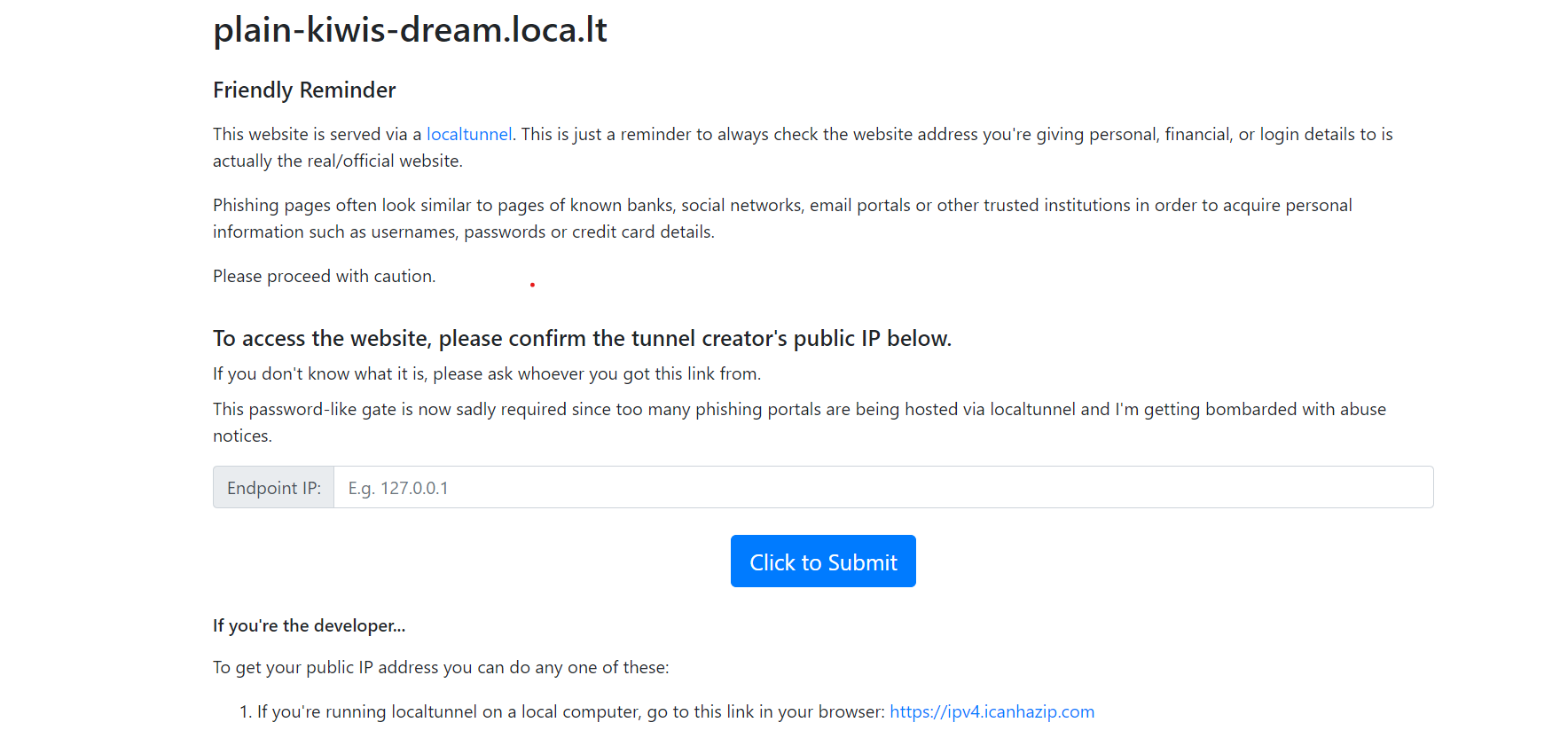
your url is: https://itchy-bikes-smoke.loca.ltCopy that password, and click the url, it will lead you to a page:

Once your enter the password, the web app is now yours:

4 Conclusion
This job aid shows how you can build a web app within Google Colab, now you can move one step further and try to build something cool 😎